Release notes
Stay up to date with the latest improvements and new features in Auclio.
Here’s what’s new in Version 25.12
This version of Auclio introduces comprehensive document management capabilities and improved user account mapping between Auclio and M-Files. These updates allow users to work with files directly inside the platform while ensuring seamless identity synchronization.
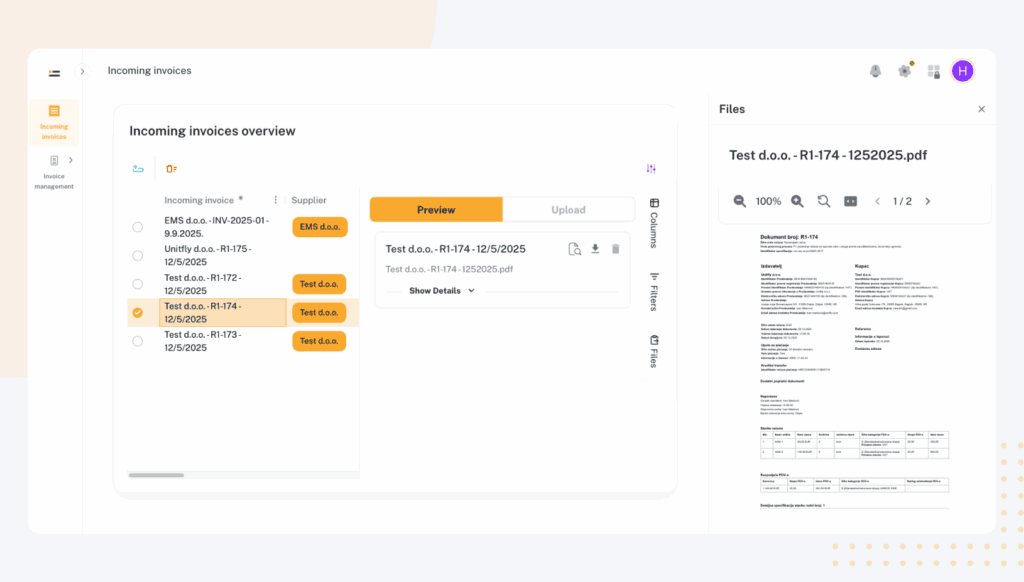
Document Management Capabilities
Users can now manage documents directly in Auclio without relying on external applications. The platform supports common file formats including PDFs, images, Word documents, and spreadsheets, streamlining review and collaboration.
- Document Preview — View documents inline in Auclio without leaving the platform. Quickly review content in context.
- Seamless Upload — Drag and drop or browse to upload files to projects, tasks, or records. Bulk upload multiple files simultaneously to save time.

User Account Mapping Between Auclio and M-Files
The M-Files connector now includes intelligent user account mapping, ensuring proper audit trail and seamless identity synchronization between Auclio and M-Files.
- The adapter automatically matches Auclio users with their corresponding M-Files accounts based on email addresses, usernames, or unique system identifiers.
- Actions performed in Auclio are correctly attributed to the M-Files identity, maintaining accurate tracking and accountability.
Here’s what’s new in Version 25.10
This release focuses on improving dataset management and widget configuration, introducing more intuitive object creation and refined control for table preferences and link behavior.
Object Creation in Dataset Modal
Users can now add objects directly to a dataset during the final step of dataset creation in the CRUD modal. This enhancement removes the need for a temporary table widget, simplifying the setup process. Applies to both M-Files connected datasets and local datasets saved in Auclio DB.
Table Widget Improvements
Default Preferences Adjustment
Removed the ability to save default preferences through the Table Widget UI — now only Administrators can define or control default preferences via Table Widget CRUD.
Users will no longer see any options to save or manage default preferences.
Grouping Link Columns
Fixed an issue where links in grouped columns became unclickable. Now, when column A contains Link Properties and values are grouped,
links remain fully functional and correctly redirect to the intended page or external resource.
Adjust Link Type Modification Restrictions
For both Table and Text Grid widgets, users can now edit link configurations (e.g., target pages or URLs). Once the link type is initially set, it cannot be modified — ensuring consistency and preventing misconfigurations.
Guided Tour
We’ve added interactive Guided Tours to help new users get started faster and better understand the Auclio platform.
- Multiple tour types — Application, Page, Widget, Dataset, and Connection.
- Context-aware — tours adapt to the section you’re currently viewing.
- Interactive steps — users progress by clicking through key actions to learn by doing.
- Reduces blank-state confusion — walks users through the minimal happy path for creating their first application.
- By the end, users gain a clear understanding of how applications, connections, datasets, pages, and widgets work together — and the confidence to start building.
Here’s what’s new in Version 25.9.0
This release continues expanding the Admin Portal and brings new capabilities for managing widgets, datasets, tenants, and roles.
Admin Portal Improvements
Continuing the rollout of our Admin Portal, version 25.9 brings improvements to existing components with new features for widgets and datasets.
-
Dataset joins
Link one or more datasets to a primary dataset directly in the table widget and auto-connect by ID. -
Reorder columns
Drag and drop columns to rearrange their order within the table widget. -
Auto-map properties
With one click, automatically map each dataset property to a column in the table widget. -
Improved column-header filters
Search fields now appear within the filter pop-up rather than permanently in the header, for a cleaner UI. -
Dataset protection
Prevent deletion of datasets that are referenced by widgets in the application. -
Reference visibility
See which table widgets are using a given dataset. -
Easier widget configuration
Add new parameters directly while configuring Text Grid and Form widgets — no need to pre-define them on the page first.
Tenant Settings Modal
When Admin Mode is enabled, you can now open the Tenant Settings Modal from the Application page to view key tenant information and subscription details.
User Management
Inside Tenant Settings, a new User Management module lets administrators assign roles and sync user data across the tenant.
- Assign roles to users within the tenant.
- Sync user data across the tenant.
New Role – Admin per Application
We’re introducing a granular administrative role: Admin per Application.
- Assign a user to administer only a specific app rather than the entire tenant.
- Manage these permissions in the new User Management module.
- Admins per Application get full admin rights only within the apps they’re assigned to.
Admin Portal – Widget Configuration
Continuing the rollout of our Admin Portal, version 25.7 brings full no-code CRUD support for all primary widget types. Users can now configure UI components visually, speeding up the creation of internal tools and dashboards.
-
Table Widget CRUD
Configure dynamic data tables with support for column setup, filtering, sorting, and more. -
Text Grid Widget CRUD
Present structured object metadata in a clear grid layout with simple property-to-field mapping. -
Forms Widget CRUD
Design and manage input forms to create new records directly from your app interface. -
Button Widget CRUD
Add interactive buttons to trigger actions and navigate across pages or apps. -
Card Widget CRUD
Display key data summaries and metrics using visual cards with flexible layout options.
Admin Portal – Core Entity Management
With the introduction of the Admin Portal, Auclio now empowers configuration users to build business applications entirely via a no-code interface. This update introduces CRUD capabilities for key structural entities:
-
Application CRUD
Create, edit, and delete applications directly through Admin Mode without writing a single line of code. -
Page CRUD
Manage pages and nested child pages using an intuitive no-code experience. -
Connection CRUD
Seamlessly set up, modify, or remove data connections (e.g., to M-Files or local sources) via a visual interface. -
Dataset CRUD
Define and manage datasets with schema mapping, value lookups, and connection assignment—all in no-code Admin Mode.
Now, the text grid widget can be used to create new objects. The design and configuration remain the same, with the addition of a Submit button that is used to submit new object and can be configured to redirect user to another page after successful object creation.
Performance optimizations
We optimized some critical requests in Auclio that were degrading user experience.
New currentUser expression & concatenation of expressions
New currentUser expression can now be used in Auclio configuration to reference username of the currently logged in user. In addition, now you can create expressions that combine two or more properties from a dataset.
In the table widget, you can now specify specific column value that will be presented for each object. This static property is just the first step in defining and creating specific properties for all new created object in table widget.
M-Files Adapter Optimization
To ensure flawless connection between Auclio and M-Files syncronization, we optimized the adapter that is part of syncronization from Auclio to M-Files vault.
Multitenancy
In the latest version of multitenancy, it is ensured that each tenant and application have specific Rabbit host and queue. This way, messaging is divided for each application, ensuring efficient syncronization with M-Files.
Permissions are being evaluated daily – now, the evaluation process has been optimized so that it can be scheduled on a multiple basis every day, without impacting Auclio’s performance.
Text Grid Widget – Control (Enable/Disable Cell)
To our Text Grid widget, we added a feature that previously existed in the Table widget only – an option to conditionally enable/disable a specific column. Now, Control is part of the Text Grid widget as configuration can determine in which situations a specific text grid cell can be disabled.
Footer Grid Layout Implementation
For the Wizard module, we redesigned the footer component.
A new widget has been added to our widget collection – card widget. It serves as an information display containing both hardcoded or dynamic values from an external system. In addition, each card widget can have an image/icon attached to visually enrich the data displayed on the widget.
Connector-less
Alongside the M-Files connection, now applications can be set without any connector – meaning that data can now be stored in the Auclio database without a need to be stored in some external system. This way, simple business applications can be built without a need to have external system source.
Login Page Redesign
The login page was redesigned so that each tenant could have a custom layout.
The performance of data retrieval in the table widget has been significantly improved.
Open Telemetry Integration
In addition to sending application logs to our real-time search and analysis server, Auclio is now also sending telemetry traces using the Open Telemetry protocol. This brings the benefits of improved observability, alerting, and performance analysis for our application.
M-Files Connector Adapter Security Improvements
A set of security improvements has been introduced to the M-Files connector Adapter to make sure all data that goes out of the adapter is sent encrypted using HTTPS protocol.
Data refresh occurs automatically – there is no need to refresh a page whenever something is updated in the domain system. For instance, if another user edits a property you are currently viewing – this property will be updated automatically in Portal.
Hierarchical Filtering
If a specific dropdown list depends on a parent dataset to be filtered on, this can now be implemented with hierarchical filtering. We enabled a way to configure if a specific dropdown list should show only values that depend on a parent dataset filter. E.g. show in a dropdown list only cities that belong to a country that I chose earlier.
Grid Layout Saving
In Redesign, we already introduced grid layout as the first drag-and-drop UI functionality within our redesign UI. However, in the first iteration, it was only possible to play with it, not to use it since saving was not enabled. Now, the saving feature is implemented therefore you can arrange grid layout to your liking and save it.
To make Auclio more visually appealing and user-friendly, we’ve implemented a complete UI theme redesign. New UI is implemented for Portal, where all early existing functions were implemented in new design. The fresh design helps users navigate and interact with the platform more intuitively, improving productivity and usability.
Multi-tenancy
Auclio is now a fully blown multi-tenant application, allowing for the creation and management of multiple tenants within a single application instance, whilst maintaining data separation between tenants.
Wizard
Now, the application can be configured in a way where one part (or whole application) can be structured in wizard form. With this feature, you can design workflows that have “Next” and “Back” buttons, enabling users to navigate through a series of steps in a structured manner. This wizard-style navigation is ideal for applications that require users to complete a process in a specific order, improving user experience by providing clear guidance throughout the workflow. The wizard can be implemented in application part of the configuration, where you choose all pages that would be included and additional properties alongside.
Button Widget
The button widget has received significant upgrades to support more dynamic actions:
New Action Types: You can configure buttons to send HTTP requests or link directly to other pages within the application, expanding the button’s functionality and making it more versatile.
Multiple Actions: Now, a single button can execute multiple actions, enabling you to streamline workflows and automate processes.
Dynamic Enable/Disable: Control button availability based on conditions, adding more flexibility in user interactions.
Refactor: We’ve adjusted the button widget’s underlying code to fit new requirements and UI redesign.
Auto Calculated Property (v1)
Automatically calculated properties supported in configuration. Defining that some dataset property is automatically calculated → being able to write expression for a specific property value.